
During the recent six-part series on Open Broadcaster Software (OBS), I referred to “lower third” overlays a few times. A lower third is a graphic overlay placed in the title-safe lower area of the screen, although they rarely (if ever) take up the entire lower third of the display. Today I’ll show how to use Apple’s free Pages and Preview apps for Mac to create both simple and fancy lower third graphics.
Simple: Just Text
A very simple lower third can often be created by your streaming software. In OBS, this is done by creating a new source: click the + at the bottom of the source list, then selecting “Text (FreeType 2). A dialog appears in which you can type your text. However, this is where one of the bugs in OBS appears; you cannot change the font, text size, or color without the app crashing. As long as you like white Helvetica, you might be happy…

Let’s make a text-only lower third in Pages. Why Pages? It’s free, it’s available to every Mac owner, and it is remarkably powerful.
1 – To begin, launch Pages and create a new blank document.
2 – Click the “Text” box at the top of the document to create a text container. It appears as a rectangle with “handles” around the sides for resizing or rotating the text, with the words “Type to enter text” in it.
3 – Double-click on the text to select it, then type the words you want on your text-only lower third.
4 – Now you can start having some fun. Select your new text, then make sure that you’ve clicked the Format button in the upper right of the Pages window and the Text pane is showing. This allows you to style your text any way you wish.
In this example, I typed the words “Fun With Video”, changed the font to Impact, increased the size to 40 point, and changed the color to yellow.
5 – Next, we want to capture that text as a PNG image so we can apply transparency to everything but the text. Fortunately, macOS comes with a really good screenshot tool. Here I pressed Command (⌘) – Shift – 5 to bring up the tool, selected “Capture selected portion”, dragged a selection box around the styled text, and pressed return.
6 – Now comes the fun part, getting rid of the white background and turning it to a transparent “alpha channel”. Double-click the screenshot to open it in Preview. You see something like this in Preview:

7 – You may want to use the Scale Document Up button (in the toolbar, looks like a magnifying glass with a + in it) to make your image larger. This will help in the next step.
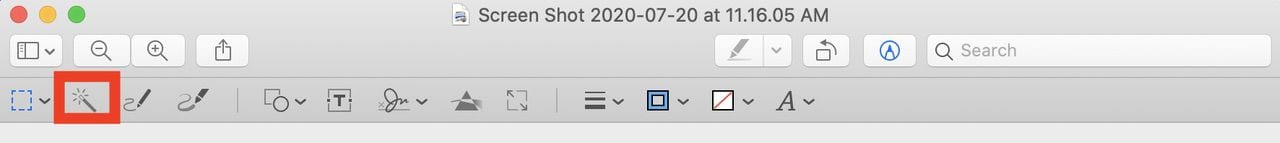
8 – Select View > Show Markup Toolbar in Preview. The toolbar now looks like this:

9 – We want to use the Instant Alpha tool, which is highlighted in red in the image above. It looks like a “magic wand”, and is used to change a color background to a transparent alpha channel. Drag the tool across the white background and it turns a pinkish color. If you drag too far, even the yellow letters will be selected, so be careful…
When you believe you’ve selected most of the background, the Preview window looks something like this:

Now, stop dragging. The pink background is replaced with an animated “marching ants” dotted line surrounding the outside of the text box and the letters:

10 – Press the Delete key on your keyboard. This eliminates the white background, which now becomes gray to show its transparency. The inside of the “d”, “e”, and “o” in the word video are still white, so we need to use the Instant Alpha tool to highlight the white areas and make them transparent. When we’re done, we have just the yellow letters on a gray (transparent) background:

Back in OBS — or whatever video streaming or recording app we’re using — we can now add the PNG file as an image source. Here’s what the video looks like with the yellow lower third added in:

While this seems like an onerous process, it can actually be accomplished in less than a minute once you’ve done it a few times.
Fancy Lower Third
Now we’re going to make a fancy lower third. By fancy, I mean that we can create a graphic with a logo, text, colors, shapes, you name it. I won’t go through the steps required to create the graphic — I suggest that you familiarize yourself with the Shape tools in pages to create your lower third graphic. The rest of the steps are similar to what we did in creating our simple text lower third, particularly in making the background transparent.
If you have a logo you’d like to add, it can be imported into your Pages document using Insert > Choose from the menu bar. I created the fancy lower third seen in the image below by using a plain white rectangle with a thin black border, a rectangle with a two-tone blue gradient fill, a triangle with the same gradient fill, some text boxes, and the Rocket Yard logo.

I wanted the right side of the lower third to remain transparent, so I used the Preview Instant Alpha tool to create that area that I’m pointing at. Sure, this isn’t the most design-savvy lower third ever created, but it took me only about five minutes to make it. If I was really going to use this, I’d also get rid of the white line you see beneath my finger.
Other Lower Third Tools
There are other ways to create lower thirds for your videos. If you really want to get “pro” with your titles and even have an animated intro, Titler Pro from NewBlue ($299) is a very powerful tool.
Canva is an online tool that empowers non-designers to create many design elements, including lower third graphics. Canva has a free trial available and can even create animated graphics.
Of course, Adobe Photoshop is a time-honored tool for graphic creation. Many online templates are available that can be imported into Photoshop for customization. Pond5 is an example of a company that has these templates available for sale.








…and you can “Export” pages from Adobe InDesign as PNGs that can have a transparent background.
Everything went just fine until I got to the “Back in OBS” part. First of all, what is OBS? Secondly, how do I move my gussied-up text in preview to my OBS?
Obviously I don’t do much of this kind of stuff, but it looks very interesting.
Thanks, Warren