
If you’re an old hacker like me (from back when the word “hacker” had good connotations), you may remember the battle of the browsers in the early days of the Internet. It was a time when Netscape Navigator and Internet Explorer ruled the roost, and were the dominant platforms for accessing and browsing the World Wide Web.
At the time, the two browsing platforms were continually pitted against each other in magazines and other publications that reviewed performance and features, and would likely name one of them the winner; that is, until the next version was released and the other browser made incremental improvements to take the crown that month.
For the most part, the great battle of the browsers is long over, with both Netscape (and its offspring) and Internet Explorer seeing their star fade from glory long ago.
But even with the battle over, many of us are still asking questions about the browsers we use. Is my favorite browser the fastest? Which browser is best for web-based apps? Should I move on to a different browser? What about that new browser I just heard about?
With those questions and a few others in mind, we’re going to resurrect the battle of the browsers one more time, and pit four of the leading Mac browsers against each other in a straight benchmark comparison. This battle is strictly a performance test; we won’t be considering features, security, ease of use, or other characteristics that, in the long run, may be more important than straight performance. A smoking hot browser will always have its appeal.

The Browsers
Our browser lineup consists of four of the leading browsers used with the Macintosh, plus one red herring.
Safari: This is the browser Apple has included with the Mac since the introduction of OS X 10.2. The version we used for testing is 10.1.1 (12603.2.4).
Google Chrome: Chrome has been available for the Windows OS since 2008; it was later released for Mac, Linux, iOS, and Android devices. Chrome was originally built on WebKit, the same layout engine used by Safari. The current version of Chome (59.0.3071.109) makes use of Blink, a layout engine that is itself a derivative (a fork) of the WebKit engine used by Apple.
Opera: In one form or another, Opera has been around since 1994, making it the most senior of our competitors. Even though it has a long history, it’s built on a modern foundation, using the Blink layout engine. The version we used for our testing was 46.0.2597.26.
Firefox: The Firefox browser is the second oldest competitor in our test. It reaches back to 2002, when the Mozilla Foundation first created the Firefox browser. Although Firefox came into existence in 2002, many consider Mozilla and Firefox the direct offspring of Netscape and the older Navigator browser.
Safari Technology Preview: This last browser is a sneak peek at technology that will likely make it into the next version of Safari, allowing us to look ahead at what will be coming down the road. It may not be fair to include a beta browser, but it’s fun, and as long as we remember that it’s a beta product I think it’s OK to include it as a sneak peek into future browser performance.
The Benchmarks
Selecting the browser benchmarks to use tends to be a long and troublesome process. Many of my favorite benchmarks are no longer supported, or have evolved into new benchmarks with different names and feature sets. I decided to use four benchmarks for this test; two I’ve used in the past (JetStream and Speedometer), and two are new, at least to me (ARES-6 and MotionMark).
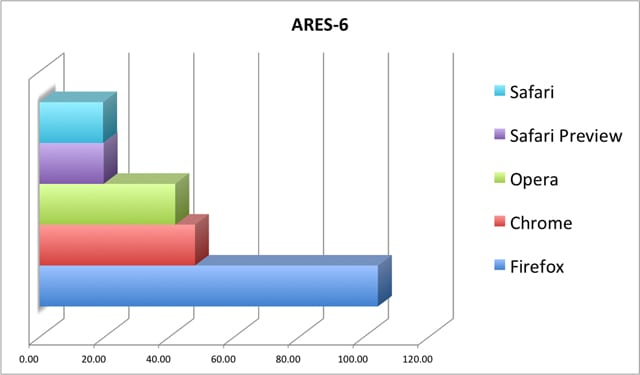
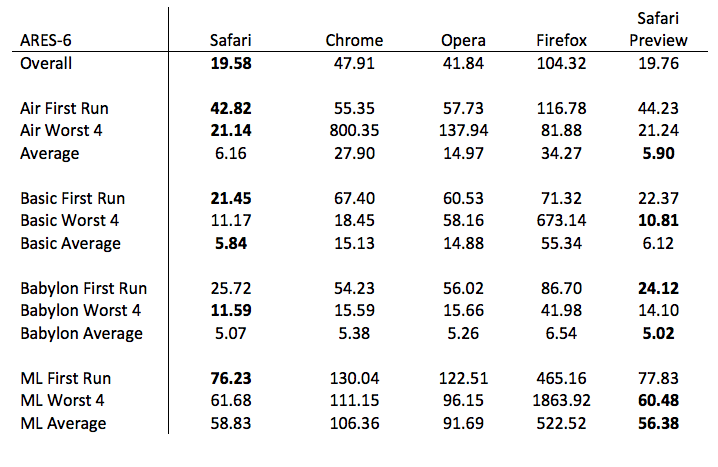
ARES-6: This benchmark measures the execution time of many of JavaScript’s newest features. ARES-6 is broken into four sub-tests: Air, Basic, Babylon, and ML. Air, Basic, and Babylon are run for 200 iterations each, while ML is run 60 times. ARES-6 reports the execution time of the first run of each test, the worst 4 runs, and the overall geometric means. ARES-6 repeats the overall test 6 times, making ARES-6 ideal for evaluating startup performance, as well as how well a browser optimizes repeatedly used code.

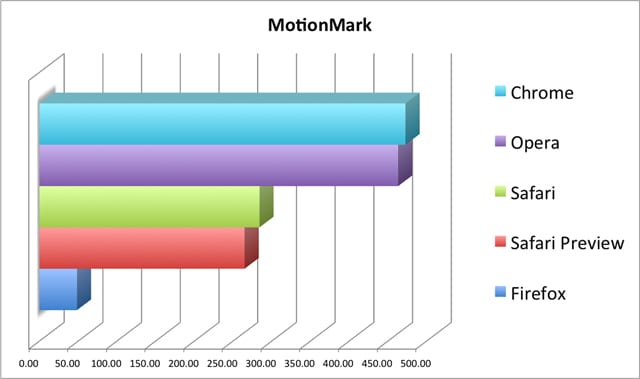
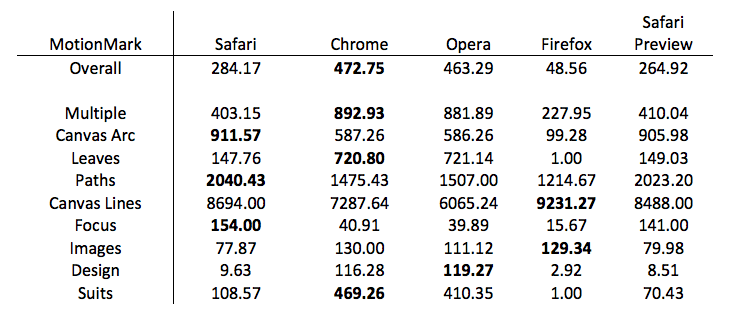
MotionMark: This benchmark focuses on graphics performance. MotionMark draws multiple renderings of graphics elements, adding elements till the browser begins to fail at rendering the images at 60 frames per second. The point at which failure occurs is used as the test score. MotionMark contains 9 tests, and the overall score is the geometric mean of the 9 tests. MotionMark can be run using three different drawing sizes: small (568×320), medium (900×600), and large (1600×800). We chose to run MotionMark using only the large drawing size, to better test browser performance as it would apply to desktops and Retina-equipped laptops.

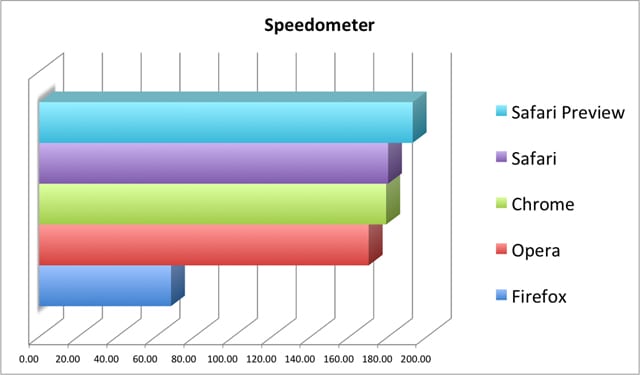
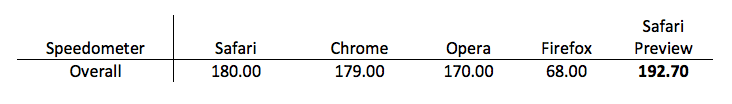
Speedometer: The Speedometer benchmarks attempt to simulate user interaction in a web-based application. Speedometer measures the time it takes the browser under test to execute asynchronous tasks. Speedometer uses a virtual to-do list, adding, deleting, and modifying to-do tasks.

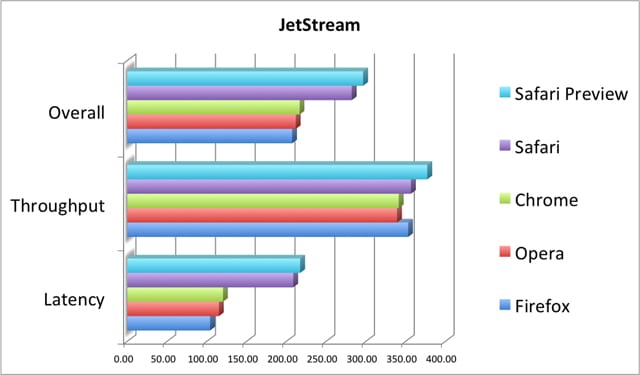
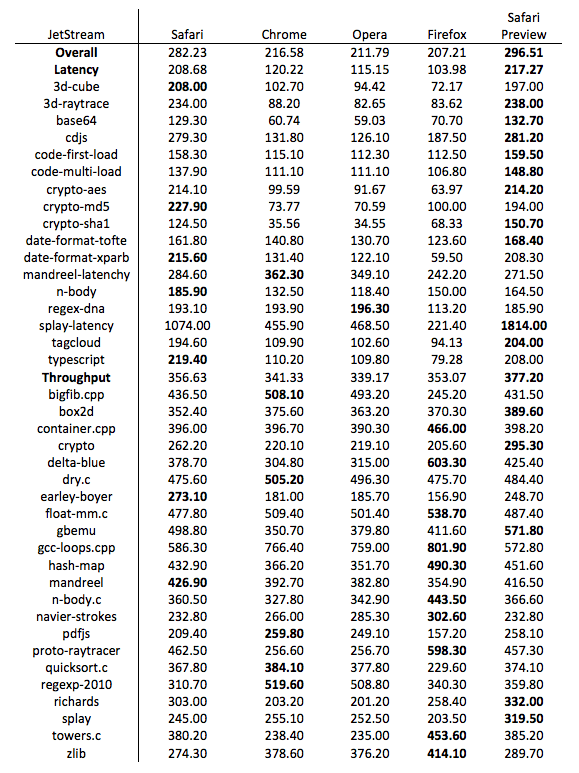
JetStream: This benchmark was introduced in 2014 by the developers of WebKit. JetStream measures the performance of various components of the JavaScript engines used in browsers. JavaScript is the primary method for building interactive web sites and web applications, making JetStream a good indicator of how well a browser will perform when being used with advanced web apps.

How We Tested
All tests were run on a Retina 5K 27-inch iMac (2014), equipped with a 4 GHz Intel Core i7, 16 GB 1600 MHz DDR3 RAM, AMD Radeon R9 M295X graphics with 4GB dedicated graphics RAM, and a 1 TB Fusion drive.
All benchmarks were performed with two applications open on the desktop: an Excel spreadsheet, used for recording the test results, and the web browser under test. During the benchmark process, the web browser was always the front most focused app. The Mac saw no other use while the benchmarks were in process.
Before each benchmark was performed, browser caches were cleared and the Mac was then restarted. After restart, the Excel spreadsheet was launched, followed by the browser to be tested. The browser was then used to launch the benchmark. Once the benchmark was completed, the results were recorded and the process was repeated for the next browser under test.
Battle of the Browsers Results
Remember we said that we included Safari Technology Preview in our benchmark tests? It’s a good thing we only included it for a bit of fun since it did quite well in a number of the benchmarks. But then again, it’s a peek at future versions of Safari, and we certainly hope Safari, and for that matter, all of the browsers, will increase performance with each new version released. With that out of the way, let’s concentrate on our four chief rivals.

We’re going to speak in a great deal of generalities because benchmarks are rarely accurate indicators of real-world performance. Even those benchmarks that try to behave like a real-world web app just don’t get the nuances of how an individual makes use of an app; after all, we all do things just slightly differently. OK, a few of us do things way differently, but you get the idea.
In general, the benchmarks point to the superiority of the Blink layout engine when the benchmark’s focus is on graphics performance. You can see this by how well Google Chrome and Opera performed in the MotionMark tests. Safari (WebKit) came in with a respectable, though well off the mark, third place, while Firefox (Gecko) came in dead last, and we do mean dead. If it was any deader…

But things turned around for Safari on the remaining three benchmarks that measured JavaScript performance. On ARES-6 and Jetstream, Safari came out on top, while in the Speedometer benchmark, Safari was first, but only by a single point; 180 to Google Chrome’s 179. A few additional runs of the benchmark may have caused those numbers to swap, so we’re calling it a tie.

Firefox’s best performance was on the JetStream benchmark, but even here its overall performance brought it in last, though it managed to win 10 of the sub-tests.
For overall performance, we’re giving the win to Safari, with two outright wins and one statistical tie.
In second, Google Chrome with one outright win and one statistical tie.
Opera took third place. Although it had no wins, it was always right on the heels of Chrome, close enough that you’d likely not see any difference in real-world use.
Bringing up the rear was Firefox, also with no wins, but unfortunately, never getting close to the performance of the other three. This is likely to be a benchmarking issue rather than a real-world problem seen by end users browsing the web or using web-based apps.

Closing Thoughts
I’m glad to see Safari doing so well. I’ve performed a few of these browser benchmarks in the past, and Safari was usually the middle-of-the-road browser, doing pretty well, but generally lagging behind the top leaders. Safari developers have been hard at work, making improvements to the JavaScript engine and beating out Chrome in JavaScript performance, at least in these benchmarks.
![]() But Safari’s graphics is still lagging behind, with the Blink layout engine used by Chrome and Opera doing a much better job.
But Safari’s graphics is still lagging behind, with the Blink layout engine used by Chrome and Opera doing a much better job.
So, which browser should you use? As I mentioned at the beginning, these benchmarks strictly measure performance and only performance on artificially created tests that, while helpful for finding out how well certain code segments of the browser engine perform, are not a good indication of how well a browser meets your personal needs. Still, the benchmarks can provide an idea of general performance, as well as what areas each browser developer is targeting for improvement.
If you need the fastest graphics rendering browser, one of the Blink-based browsers, either Google Chrome or Opera, may meet your needs. If your browsing habits are more general in terms, or you make use of a large number of web-based apps, Safari may be a much better choice.
For me, the answer is Safari, Chrome, and Opera. I use Safari as my default browser, and Chrome and Opera for specific tasks during the day. I still have Firefox installed on my Mac, though it no longer gets much use, and that’s a shame given its long history. We’ll see how it fares the next time we do a browser benchmark.
Which browser is your favorite? And do benchmarks like these help you pick a browser to use?
Let us know in the comments below.






Ancient article (a year old). Why did you just now re-publish on Rocket Yard?
I do note that is billed as “from the archive” but that does not answer the “why?”
Define what’s being tested by “graphics” — does this measure videos in motion, or rendering static images? Someone who doesn’t watch much video won’t care.
Reading the article as of 07/18, and the article is over a year old, so how old is the study? Firefox just introduced v61.0 and my Safari is v11.1.1. As of present date, this study is useless.
If I leave several windows open in Safari it eventually slows down, a lot. (Beachballs every time I open a new page or tab.) Quitting and relaunching Safari solves the problem, but Apple really should fix the memory leak or whatever it is that causes the slowdown.
Also having increasing trouble with sites which do not work properly in Safari, but do in Chrome. This includes, among others, Airbnb, Monoprice.com, and T-Mobile.com. These are pretty mainstream sites to not work properly with Safari.
I’m also annoyed that the HTTPSEverywhere is not available for Safari, but is for Chrome, Opera and Firefox. I have to assume that’s Apple’s fault.
Stopped using Firefox a couple of years ago because it’s so slow.
the problem with safari is that upgrades are tied to the OS version – since i use a lot of 3rd party plugins for my work and don’t want to dig through numerous upgrades to fix what ain’t broke i am stuck with an out of date Safari that is not very useful
I now use Safari almost exclusively on my Macs. I gave up on Firefox when th latest versions included a “feature” which would pre-fetch pages in the background based on what FF “thought you might want to view next”. This is really bad news for someone on a slow satellite system with daily download limits. Despite finding a support page which showed how to turn a lot of the pre-fetching stuff off, it still continued to do so from time to time. Safari can do pretty much everything I need to do. It has a nice, clean interface and no superfluous garbage that you don’t need. Factor in that you can no longer configure FF’s interface to your liking like you could in the past (one of the reasons I started using it in the first place along with tabbed browsing), I don’t miss it at all since I started using Safari. Now, if only you could rotate images with 2 fingers on the trackpad in Safari like you can in FF, it would be almost perfect (for me)!!
Mozilla has done an impressive job of updating FF, over the past six-plus months. I highly recommend giving it another whirl. Tip: get on the beta release channel (it’s presently in v59.0 b5). One of the most useful features of browsers like FF, Opera, and Slimjet, is that one can customize the size of the drive cache. This really helps to accelerate the browser, especially with hard drives.
Cheers
ca
What happened to Firefox? Not one year ago (maybe a bit longer) it used to run GANGBUSTERS on both my Macs and my Windows boxes at work! Then one day, some upgrade killed it. It now takes forever to load a page. I’ve looked up how to turn off a feature — to prevent accessibility services from accessing FF — which was supposed to speed things up — I did and it did speed things up significantly! But then it went back. I know that points to another upgrade that may have erased my manual setting, but I believe I checked.
In any case It does seem to run at its normal speed on my Mac. But on Windows, something weird happened all of a sudden — I don’t know if it was Mozilla trying to plug some security hole or what, but I’m talking up to 60 seconds to load a web page at least initially. As I went to grad school at Urbana-Champaign with a lot of the of guys who built Netscape, I’m rooting for FF and unhappy this happened.
Daniel
Sounds like you might want to try Ghostery, now in v8.2. It’s a browser extension which they (Cliqz GmbH) aim at tracker-blocking. The main use of it from my POV is to speed up page-loading. Consider that there can be dozens of trackers (I think I’ve seen as many as 40) on each page of a website. Consider too that aside from the CPU and RAM your komputer wastes loading all that c***, in addition to the pages you want, sometimes a tracker itself is slow for some reason. Now you have another weight dragging you down. It’s among the best apps, of any type, that I’ve ever used. It’s entirely tweakable should you be inclined, but you can also run it in a very simple mode, and let it do the thinking. There’s a version in the App Store, the Chrome Store, and on Mozilla’s site.
P.S. I still miss Netscape myself, and even more, the “classic” Opera.
Cheers, ca
I use Chrome because it has better graphics, I mean aesthetically the fonts are better and it supports camera and audio calls in fb. However I takes a lot of memory, so I was forced to upgrade my memory from 4 GB to 10GB. While I am expecting the new memory I am using Safari which is much much lighter. Thanx for the article.
You left out the single most important factor. Security!
F. Mead – I agree. If the browser doesn’t protect me as a user the speed just doesn’t matter.
Does this include the new Firefox Quantum? I’d like to see that tested. Tried Firefox, but the iOS version is too horrible, so back to Safari
I agree with your question… the other 3 browsers have version numbers listed… why not Firefox?
I keep coming back to Firefox – reliability, security, ease of use. Don’t trust anything Google and Safari has never been my friendd.
I too distrust Google and Apple. Firefox seems to be trying to protect the user. I also like the new Brave browser. I am using it more often especially for security and provacy protection. I really wish they would do an article measuring security and privacy protection.
I use duckduckgo most of the time, since it doesn’t track you. Get enough SPAM as it is.
For those of us who can remember, Microsoft killed Netscape by bundling it, free, in the OS. I was using Netscape for an Air Force project, and it was by far the better browser at that time. I’ve hated Microsoft ever since.
I think Safari is a bit buggy, and it doesn’t always play well with web sites – particularly financial ones. And lately it has been saying that it can’t connect, even on sites I use every day. But I continue to use Safari because it is well integrated with everything Apple.However I use Firefox when it is important to have a good interface with a web site.
While I do use Chromium for Google products (YouTube mostly) and Safari for sites I trust, Firefox is my go to browser when venturing into unknown waters. This is because, when properly configured, Firefox is the most secure of all the mainstream browsers and security is paramount.
I try to use a new browser: Brave. This is because I believe that their philosophy is the best. They are intent on protecting me from ads and tracking. As I say it is relatively new and uses the Chromium engine as its base. Again my reason for Brave is security and privacy above all else. It also tells me about attempts to track me and how many upgrades it has done to https from http.
As I am using Brave for this entry here is the data…
62,626 Trackers Blocked
45,034 Ads Blocked
30,928 HTTPS Upgrades
1.5 hours Estimated Time Saved
It is sad how users are being Tracked and bombarded with ads and left vulnerable by the use of HTTP when HTTPS is so available. I am saddened to by the loss of time these things.
I am hoping Brave keeps its user security and privacy perspective and begins to thrive as users learn about it. I have lost all trust in Google and Apple and Microsoft with regard to protecting my data when using their browsers.
I was surprised to see Safari do so well. That is good to know. I have found over the years that Firefox is my go to, “it’ll work” browser, so like others I fall back to it. Chrome functions well too, but Google is the least trustworthy with my personal information so I try not to use it except as a last result.
I hope OWC will do an expanded test and include any tests they can that measure the security and privacy protection of the browsers. I believe Brave and Firefox and other browsers like Vivaldi and Opera are likely to be more protective of users, but I would like to know how all of them are doing.
I like Safari and Vivaldi a lot, but always end up going back to Firefox because it’s the only browser that always seems to work for all the sites I need to visit regularly (with ad-blocking and anti-tracking extensions installed).
Thanks for a great run down on these Web browsers. I always used Safari because I don’t want all kind of software on my computers. I see I have had one of the fastest browsers, but in real life a few split of a second does not really make a big difference. Much more important is how you find stuff on the Internet.
I have been a long time user of Firefox but one of the WEB sites I need to use requires JAVA to run and the last update of Firefox I downloaded no longer supports JAVA so I have been searching for the best substitute. It looks like Safari will be the preferred one. I am using a late 2009 Mac Mini with a 2.26 GHz processor, 6 GB memory, and Nivida
GeForce 9400 256 MB graphics and OS X El Capitan 10.11.6 which is another issue. I know this sounds like a model A truck but it has served me well except for the newest and greatest apps and operating systems. But I can not afford anything newer which is quite aggravating when these new things are not backward compatible and every one wants to use the latest and “greatest” app.
I use Firefox because it has never crashed on me and never hung loading a site. This is not true of my experience with any other browser.
Wow…I’ve kept on using Firefox for years…must be my Netscape roots.
What are your (anybody?) ideas about Opera? It’s pretty cool on the iPhone, but I haven’t ventured back to the desktop yet.
I just don’t want google owning EVERY piece of data on me.
I used to be a regular Safari user. Then I had some trouble with it (in a past system), and I found I couldn’t reinstall it without reinstalling my whole system. So now I’ve switched to Google Chrome. I know I can reinstall Chrome without reinstalling everything else.
I have a 5K retina iMac, and when the window is larger than a certain size, google maps is unusably slow in Safari. I installed Chrome, and it is buttery smooth.
Don’t do much on line. But glad to know Safari is doing so well
These tests clued me into leaving fire fox a while ago. I appreciate the data and info. Staying with Safari gladly!!
I use little snitch.. When I use Chrome, it sometimes wants to make up to 30 connections to get to a website.. I DON”T TRUST that.. Far more than Safari
Flash is a disaster, every third site you go to insists you install a ‘new version’ of flash (their malware version).. I leave it off, and only ‘trust’ it in a few instances..
At first my Safari wouldn’t work with my VPN shut off. Couldn’t use Amazon Prime videos.. I was surprised when I called Apple, explained exactly what I was doing and they talked me thru it, to get Safari to work with VPN on or off..
I use Safari because it came on my Mac and more importantly because it and any other browser has always been far faster than I am, at anything!
Chrome is what I open first, but I leave Safari as my default browser on my Mac’s. I used to have a problem with Safari rendering a lot of websites when I turned up the magnification as default.
But Chrome causes my MacBook Pro to run warm if I watch videos. Chrome is also starting to have issues with some websites that I go to pay bills. So I find myself using Safari more often. When the new macOS comes out, I have a feeling that Safari will be my go to browser.
Here is another score for Safari. Don’t like Flash? (Who does!) Then turn on developer mode and make user agent iPad and videos stream like they should, etc etc.
Surprised you made no mention of battery life effects of using these browsers. A little while ago it was shown that Chrome gave you an hour an a half less time on battery than Safari.
That, combined with the blazing fast results above make safari a no brainier for all of us!
Tom,
A very interesting and informative comparison, but please, please, please ditch the 3D bar charts. 3D charts should NEVER be used to display 2D data!
I use Chrome for its automatic translation, but have learned not to leave it running when I will be gone. It apparently causes crashes.
Thanks for the comparison. In the real world, I use Safari for everything except for watching movies for instance from Masterpiece. My wife is hard of hearing and we need subtitles. In Safari, if we turn on subtitles, we get two subtitles in slightly different script and overlapping. In Chrome, we get the same movie with only the one desired set of subtitles. So, I use almost always Safari and switch to Chrome for certain movies needing subtitles.
Used to use Opera as my primary browser until a few months ago when it was bought by a Chinese company. Probably still safe to use it and the VPN, but probably not for long. Who knows what traders and followers will be hidden in the next release. Switched to Safari and still looking for another VPN.
Funny, that Shirley, posing as Bryan.
The real selling point for me with Opera is that I can turn on automatic (& free) VPN for all users. Also, most of the Chrome apps & extensions tend to work with Opera.
DF
YOU LIKE GLADIATORS, DON’T YOU BOBBY?
hi, Shirley
What version of Firefox was tested? There was a recent release that had lots of changes under the hood.
If only Safari would accept Killfile. I have to use Chrome on blogs to kill off uncensored and profanity-laced comments. Firefox has the Greasemonkey extension which one of our co-bloggers has written a script for to do the same as Killfile.
Have problem with Safari opening a PBM app for Optum RX. Must use Chrome when wanting to access this app. PBM could give me no reason why.
They should test multiple tabs with various real world components, like video streaming on youtube, etc. Many ppl I know, especially students, are using 10-40 tabs that sometimes hang the whole mac, full bar on the CPU.
I find myself using Firefox because of compatibility issues, where Safari lags way behind. There are still too many sites that don’t “just work” with Safari.
I use Firefox for email, online banking, and online ordering. No special reason other than to keep financial transactions separate from routine Internet browsing.
Opera is my choice for keeping up with world events. I used to use Chrome, but my MacBook’s fan screaming after a few minutes.
I also use Firefox for banking, research and shopping. I like the tags column the other browsers don’t have — a place to write comments (data, etc.). It is slow, but at least it works.
Safari doesn’t always open a link when you click. But Safari is fast for news, and Opera is quick and good for VPN. I don’t like the way Opera handles bookmarks, or those giant rectangles that keep returning by default.
I tend to use Safari the most because of it’s speed and ease of use. I think it worked the best with Tiger 10.4. Sierra has some problems with it. I hope they work out the bugs and add a column for notes in the bookmarks page.
I use Opera for it’s VPN. Chrome and Firefox for development and general browsing.
Safari is on my do not open list merely due to the frequent ‘hey buddy have ya tried this browser called Safari?’ nags that pop up as notifications.
Besides, I’m not running an 800mhz Athlon. My computer doesn’t flinch at having 3 browsers open with 12+ tabs in each.
These days I’m more concerned with how well these browsers adhere to W3C standards, and which features are universal across all of them.
Also, have they moved to fully support ECMAScript 2015?
How about testing for security. That is what I care about.
Spot on, who cares which browser is a few milliseconds faster if it costs you your privacy?
Time to do some human factors assessment. For example, Opera has a very nice “Simplify” option on it page printing. There are many things (as you correctly note) that are not captured by particular brute performance tests.
I also use seamonkey and icab for the mac, just to play around with them. Seamonkey plays my Pandora channels during the day
All I know Crome has a long history of taking up Memory none stop the longer the browser is open! It plainly is a resource hog!
I primarily use Safari, and tinker around with the Safari preview…. my second choice is Chromium. However, there are some web sites that simply do not behave properly (you banks know who you are!) unless I use Firefox. As long as that is the case, Firefox will always have a home in my Applications folder.
I’d add Vivaldi to that list. It’s like Opera (made by some of the people who once made Opera) and is fantastic. Better than Opera without the problems with Chrome.
So for me it’s Safari first and then Vivaldi. :)
My experience exactly, but Vivaldi’s versioning system is unclear (does 1.1.really replace 1.9?), and Vivaldi at least appears to have fewer security features and less ability to add such.
The current version of Vivaldi is 1.10. So yes, 10 is greater than 9. In version numbers, the periods are not radix points in base 10 (they’re not decimal points). They’re separators for Major.Minor numbers.
Thanks. I think (well, I know) I’m getting old — I should have seen that!