
Do me a favor and look at your email inbox right now. I’d be willing to bet that at least some of the emails aren’t typical plain text emails; instead, they’re nicely formatted messages that look more like a web page than just a bunch of words.
These are HTML (HyperText Markup Language) emails that are usually designed to inform or entice you, with fancy graphics, photos, animations, and of course some text. As nice as these sound, Apple Mail isn’t designed to let you create HTML emails; instead, it uses what is called RTF or “rich text format”.
In today’s tutorial, I’ll show you several ways to design an HTML email, then let you in on the secret of how to send those emails from the Mac Mail app.
Creating Your HTML Email
Let me repeat one point from that opening paragraph – there’s no way to make an HTML-formatted email in Mail, which means you’ll need to use some way of designing your email and generating the HTML file and any associated cascading style sheets (CSS). For those who have experience in coding HTML, you could just pop open your favorite text editor and design the page totally with text. Most of those reading this post will want an easier way to accomplish the task.
If you’re going to be emailing thousands of people on a regular basis, you don’t want to use Mail to do this as you’ll most likely end up having your Mail account put on spam blacklists! Instead, services like MailChimp or Constant Contact offer a way to design and send mass emails. They’re also usually quite expensive, but if you are sending those thousands of emails daily or weekly these services are well worth the cost.

Mac HTML Editors
What we want to do is create an HTML file that can be opened on a Mac in Safari; if that goal is reached, then the same file can be sent from Mail. There are a number of web and email design apps available for Mac and I’ll list some here, but since not all email is read on a desktop device these days, you’ll want to make sure that the app you use is capable of what’s called “responsive design”. That means that it can create web pages that look good no matter what device you’re using to view them – a Mac, an iPhone or an iPad. It’s also useful if you can use a “what you see is what you get” (WYSIWYG) drag-and-drop editor that gives you a way to just drop elements like text, images, and buttons onto a blank page or template, then export an HTML file. Here are some well-rated Mac web design apps:
- Sparkle (Mac App Store): A WYSIWYG design tool that is rather expensive ($89.99 for Sparkle Pro), but creates responsive HTML and can export a file.
- EverWeb: At $79.95 for the software only, Everweb is pricey but offers good support, responsive HTML and the ability to publish to a folder. EverWeb will seem very familiar to those who used Apple’s iWeb app.
- Wolf – Responsive Web Designer (Mac App Store): $59.99, provides responsive design and is well-loved by users.
If you’re a designer you probably already have a subscription to Adobe Creative Cloud, and the company’s Dreamweaver app is very well-suited to the task of designing responsive emails.
Regardless of the app used to create the HTML file, you’ll most likely end up with an exported file that contains the file in addition to a folder containing the images that were used in the email design. On your Mac, you can double-click that HTML file to open it in Safari and you’ll see exactly what you’re going to be sending, images and all. However, if you tried to send that email at this point, your recipients would see well-styled text and buttons, but no images because they’re on your Mac!
You’ll need to host those image files somewhere to ensure that Mail is able to grab them from a server and then display them in the email. If you already run a website, then it’s a relatively easy task to just create a hosting folder, place your email images in that folder, and then change the image links in your email HTML code to point to “https://mywebsite.com/images/myphoto.jpg” instead of to the local “/images/myphoto.jpg” file. If you don’t have a place to host your photos, there are plenty of website hosting services that charge a monthly fee for a domain name and hosting. You then upload your files to the host via ftp, then change those image links in your email HTML. Thinking of hosting those files on a cloud service like Dropbox or iCloud? Neither of those services works for this purpose.
Remember that you can use your own Mac as a server, either with macOS Server (be sure to read our series on macOS Server) or MAMP. This takes a while to get everything set up, but if you’re planning on sending out the occasional HTML email to friends or business prospects, it can be a low-cost source of hosting image files.
Online Email Editors
This looks like an expensive proposition, especially if all you want to do is design and send a custom invitation to a few friends. Still, for small businesses or even the occasional personal HTML email, if you have a host for those images you’re well on your way. You probably noticed, though, that the Mac HTML editors aren’t exactly inexpensive, so what’s a good way to design an HTML email without that added expense? Use an online HTML email editor.
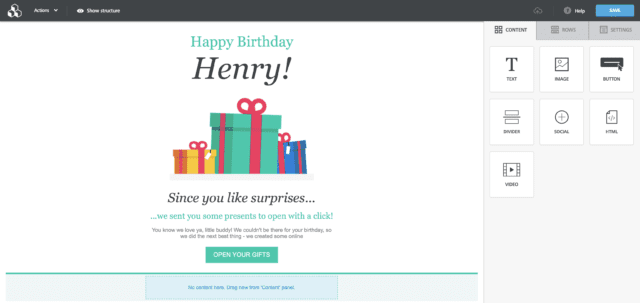
Bee is designed specifically for the purpose of creating responsive HTML emails. What’s really nice is that for the occasional one-off HTML email, you don’t need an account nor do you need to pay a cent; just go to the Bee website, select Bee Free, and start designing by dragging and dropping elements (see screenshot below):

Once you’ve created your masterpiece, click the Save button in the top right corner of the Bee editor and you’re given the choice of downloading it (free) or saving it (requires an account). Download to your Mac, and you’ll get a folder containing the HTML file as well as an “images” folder containing the images in your email. Upload the images to your host, edit the HTML file to point to those files, and then test your HTML file by opening it in Safari. Broken image links – meaning that the link in your HTML file isn’t correctly pointed to the image files – can ruin your whole day (see image below):

Fix the broken link, then check the file again in Safari.
Other free online HTML email creation services include:
Each service provides a way to design HTML emails through a simple WYSIWYG editor, then download the completed HTML file. Regardless of which service you choose to use, be sure to check your file in Safari. When everything looks just the way you want it to be, it’s time to use the remarkably easy trick to send out the email in Apple Mail.
Sending the HTML Email in Apple Mail
After this lengthy process, you’d think that sending the HTML email in Apple Mail would be difficult as well. Wrong!
With your HTML email opened in Safari, choose Edit > Select All from the menu bar or press Command – A. This command highlights all of the HTML email on the screen, after which you need to copy the email using Edit > Copy or Command – C.
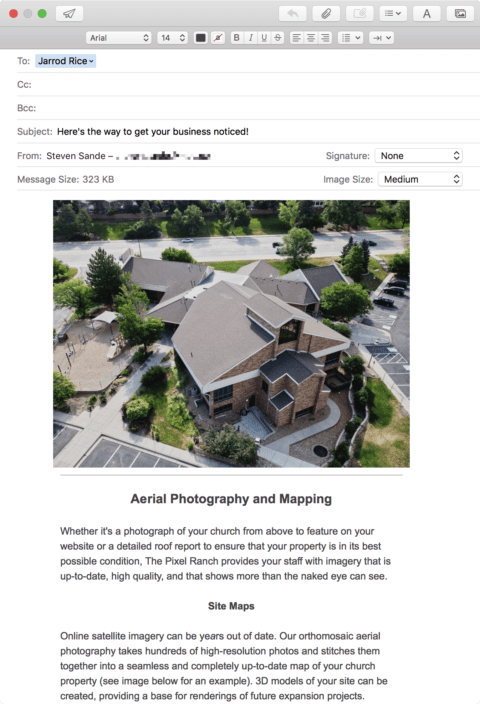
Navigate to Apple Mail and create a blank email, then click in the spot where you’d normally start typing your message. Instead, paste the HTML email you copied from Safari into that space using Edit > Paste or Command – V (see image below):

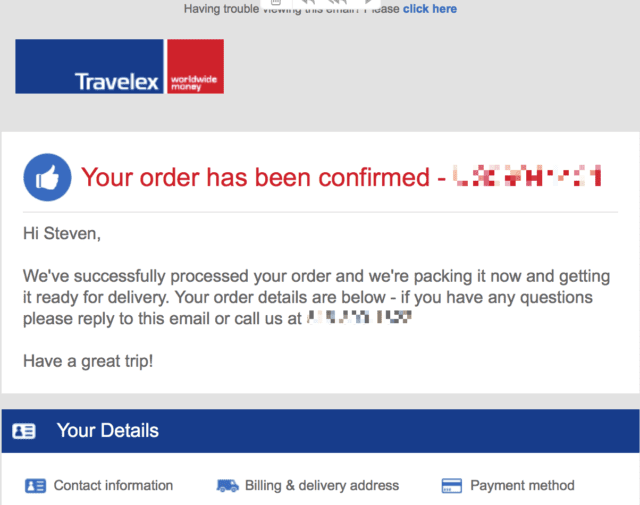
This method works regardless of how you created the HTML file. Just make sure you’ve hosted your images somewhere, select the entire “web page” you’ve designed, copy it, and paste it into Apple Mail. The nice thing is that by hosting those images on a server, the formatted email complete with photos is actually quite small – the example above is 323 KB in size, even though the images that are used in it are well over 2 MB each.







Brilliant! Very good way to avoid Mailchimp and the like. Bee works perfect.
Pasting html from Safari to Mail in MacOs Ventura does not seem to work anymore? Worked fine before the upgrade.
Hi, I came to your page as I wanted to highlight some text, not by bolding the text, nor by changing it to italic nor by changing the color of the tex, but good old highlighter pen equillivant, I.e. change background to yellow. Appreciate the explanation provided, but find it quite incredible that no one has create an email app that includes HTML formatting. Can only assume this is a limitation of the iOS itself. Otherwise someone would have done it already.
Thankyou so much!!!!!! I have been wanting to do this for so long and you explained it in such an easy manner!!! I am so grateful :)
If I copy my HTML email from Safari and paste it to the Apple Mail email body, I get something similar to my original HTML email. But absolutely worse.
No matter if I copy the email (on Safari) from a local html page or from a remote html page on my server.
1) The svg image appears as a file icon (and not as a normal image).
2) The CSS styles are missed. I see the text with a bare font.
3) The
<
table> with its width is missed. I do not see any margin. The layout is barely fit to the body.
My two cents.
Most helpful. Thanks. I am having an issue where viewing this in mobile the fonts are getting adjusted to a smaller size. Happens both in Mac Mail and Gmail (viewed through browser).
This is absolutely great. Thank you so much!
Thank you, this was helpful!
I just tried it, using the Bee trial, but it posts the HTML way over to the side of the email, not centered at all.
MailerStock makes this process hasslefree with its Beautiful Email Templates. You don’t need to go anywhere just come on the MailerStock and pick most suitable HTML Email template for your business and other uses.
Can you copy and paste to Mac Mail?
Or do you have to use mail chimp?
Sending the HTML Email in Apple Mail – Using this method, the images are actually sent as attachments. The formatted email is small only because the image size is set to be ‘Medium’ in your example. Do you know how to send a HTML email with remote images in Apple Mail?
Thank you! It helped me a lot!
I tried this method and it worked just fine without hosting images anywhere. I sent to myself an HTML e-mail from my Mac and it was ok on my Android mail reader. How come.
I was able to follow everything and the email worked however non of the links were responsive. Any suggestions?
Really helpful article! Thanks!!
This part :
“….edit the HTML file to point to those files…. ”
You said it easy, but not so much
HOW “….edit the HTML file to point to those files…. ” is done?
Can you share detailed how to? Please
A few paragraphs above that statement gives you the details:
You’ll need to host those image files somewhere to ensure that Mail is able to grab them from a server and then display them in the email. If you already run a website, then it’s a relatively easy task to just create a hosting folder, place your email images in that folder, and then change the image links in your email HTML code to point to “https://mywebsite.com/images/myphoto.jpg” instead of to the local “/images/myphoto.jpg” file. If you don’t have a place to host your photos, there are plenty of website hosting services that charge a monthly fee for a domain name and hosting. You then upload your files to the host via ftp, then change those image links in your email HTML.
You can use any text editor to edit the file. On a Mac, the TextEdit app works just fine.
Hope this helps!
Correct me if I’m wrong, but I always thought that Apple Mail couldn’t send responsive emails?
Thank you so much for your detailed post! It is very useful!
such a helpful and informative article..thank you
The Safari mac trick doesn’t work
I tried it with Brackets (Bootstrap), Safari and Mail and it works…
Thanks for this article. Is sending emails through Mac convenient and more effective than that through Outlook?
I’m using Mail Designer 365, which seems to work nicely on Safari, However, I’ve had the same problem with the last step whereby the html that I copy from Safari is not responsive. Safari seems to only let me display the code that is currently shown onscreen, and not the alternative. Do you have another suggestion to get the code into Mail.
Hi, I was wondering if I could just attach JPGS in the body of my email in Mail (mac) and use a soft return to make sure the JPGs are under each other and then apply different hyperlinks to each JPG. All my text is saved as a JPG so is this method still reilable, without using the HTML methed as described? I have tested it and it seems to work. On an iphone it looks like there is a bit more space added in between each JPG, but its not that major. I appreciate any advice.
I hadn’t heard of “Wolf” before so I looked it up.
Good News: It’s in sale now for $29.99.
Bad News: It was last updated for High Sierra.
I have Wolf 2 and use it for my web design, it’s working good so far, I’m going to try it for emails later. I noticed they also make a different app called Dragon Email Designer, I think that’s the one you’re suppose to use for email design.
For those using WordPress websites, it is pretty easy to create your html in a wordpress post or page, including your images, and then copy that page to your email. Just tested it, and it works well.
You can get a free wordpress site or pay a small fee for one without ads.
Unfortunately, this way the email will not be responsive – it looks messy on mobile… You need to find another way ;)
It become responsive copying the HTML text to 1stMacMailer (with I use), instead of Mail
All that is fine as long as the html email can be read by other email clients, mostly program like Outlook which is widely used. When I learned to code html emails 5 or more years ago, it was a nightmare make certain that the email looked correct in all the possible email programs that people could use. A bit like Web 1.0 when browsers didn’t interpret everything the same way. I gave up and now use Mail Chimp.