
When asked what browser they use on their Mac, most people will respond with Google Chrome or Apple Safari. Some will mention Firefox and Opera as alternatives to the big two.
It seems each browser has its advocates, with browser features, speed, and user interface being the most often named reasons for a preference. It would be difficult to try to measure the benefits of a browser’s features, or its user interface, but we can test a browser’s speed, and who doesn’t enjoy a good race?
So, let’s line up the competitors and see who gets to the finish line the fastest.
The Browsers
The four most popular Mac browsers are included in our benchmark testing, along with Safari Technology Preview (STP), a browser in beta form designed to showcase new technology that will likely make its way into Safari at some future date. We’re including it just to provide a sneak peek at what will be coming down the line.
Chrome: Google Chrome has become the most used desktop browser, with an estimated 68% share of the desktop market (2018). It was first released in 2008, and made use of the WebKit rendering engine, the same one used by Safari. In 2013, the Chromium project was announced; it included the new Blink rendering engine. Blink was a fork of the WebKit code, and since the two have parted ways, each rendering engine has seen a frantic pace in its development.
Firefox: Could be considered one of the oldest browsers available. Firefox can trace its heritage back to Netscape Navigator, one of the first widely available web browsers. Firefox may have a long history, but it is, in all respects, a modern browser. It includes the newest version of the Quantum rendering engine, designed to bring new technologies to Firefox by building on the foundation of the older, but very stable, Gecko engine.
Opera: Another browser that can follow its heritage back into the dim beginnings of the world wide web. Although Opera has been around for a very long time, its technology is quite new; it’s based on the same Blink rendering engine used in Chrome.
Safari: Apple’s Safari web browser has been the default browser app since 2003 and the release of OS X Panther. Safari makes use of WebKit as its rendering engine.
The Benchmarks
In choosing benchmarks for measuring the performance of a web browser, two aspects jump out as the most important: how quickly and how accurately a browser can display a web page. This process is known as rendering, and is the responsibility of the browser’s rendering engine.
The rendering engine is concerned with interpreting the HTML elements and CSS styles, as well as the graphics primitives used to display the web page.
The other main focus is on testing the performance of the JavaScript engine each browser uses. JavaScript is the language used by web developers to bring a static page to life, and to build web apps. JavaScript can have a major impact on a browser’s performance, and how well a web page performs.
In order to measure the rendering engine and JavaScript engine used in the browsers we’ll be testing, we’ll use four browser benchmarks:

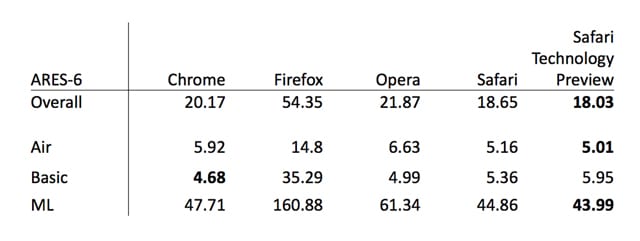
ARES-6: This benchmark is designed to measure the performance of JavaScript’s newest features, including arrow functions, Map, Set, classes, proxies, and more. It rewards browsers that initialize quickly, and that are able to optimize code segments that are used repeatedly.ARES-6 is broken into four sub-tests: Air, Basic, Babylon, and ML.
Air makes use of popular JavaScript benchmarks from Octane (executeIteration), Kraken (gaussianBlur), and Octane/Typescript (scanIdentifier).
Basic is an implementation of ECMA-55 BASIC language. The Basic sub-test runs a number of Basic programs, including finding prime numbers.
Babylon is a test of the Babel JavaScript transpiler. The sub-test runs the Babylon parser on four different JavaScript sources.
ML builds several feedforward neural networks, training them with sample data sets. ML tests how well a browser’s matrix math libraries perform.

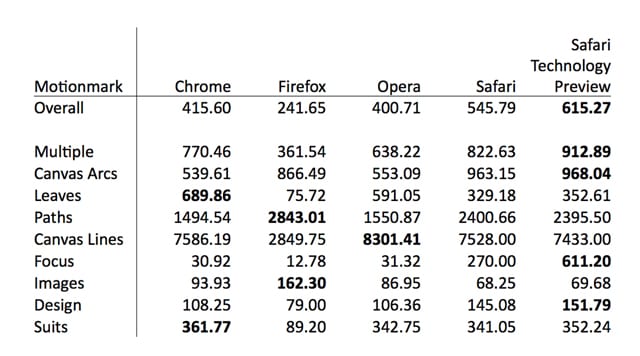
MotionMark: This web benchmark focuses on graphics performance by rendering multiple elements designed to stress the graphics system. The benchmark adds additional elements until the browser fails to display the scene at 60 frames per second. Nine test scenes are performed, each stressing different graphics processes.
MotionMark can use one of three screen sizes to target different types of devices:
- Small (568 x 320)
- Medium (900 x 600)
- Large (1600 x 800)
We ran MotionMark using the Medium (900 x 600) dimensions appropriate for non-Retina Macs running a browser at full screen, or a Retina Mac using a browser window.

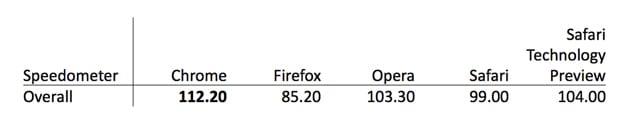
Speedometer: Designed to test a browser’s performance when used with web apps. Speedometer simulates a user using an interactive web app to make, populate, and manage a To Do list. Speedometer measures the time it takes the browser to execute a number of asynchronous tasks typical for web apps.
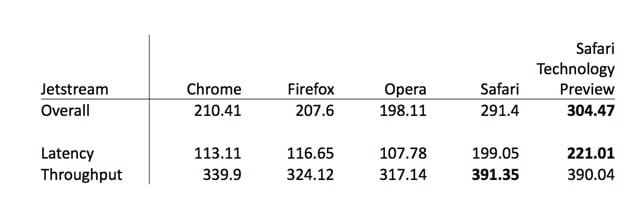
JetStream: This benchmark measures a number of distinct workloads placed on a browser’s JavaScript engine. While JetStream doesn’t use a synthetic web app as Speedometer does, it nevertheless exercises the JavaScript engine with the same type of tasks web developers are using to build complex websites.
How We Tested
Testing was performed using a 2014 Retina 5K 27-inch Mac equipped with:
- 4 GHz Intel Core i7 processor
- 16 GB 1600 MHz DDR3 RAM
- AMD Radeon R9 M295X graphics
- Stock 1 TB Fusion drive formatted with the HFS+ file system
Each benchmark was performed with only two applications open: the browser being tested, and Microsoft’s Excel spreadsheet, used for recording the benchmark results.
Before each benchmark was run, we checked the Mac’s RAM to ensure there was at least 10 GB of free RAM available. If not, the Mac was restarted to free up RAM space. Each browser under test had its cache and history cleared before a test was started.
Results of the Browser Benchmarks
We didn’t see any unexpected results, although we were testing five different browsers. Chrome and Opera behaved similarly in the test, as did Safari and Safari Technology Preview. Not surprising, since each pair of browsers used similar rendering and JavaScript engines.
Firefox, on the other hand, uses its own rendering and JavaScript engines, and it can be seen from the results that Firefox needs a bit of work to make it more competitive. Firefox came in last in three of the four benchmarks, and managed a fourth place in the last of our benchmark tests.
Remember, though, that we’re only looking at performance with these tests, and not comparing features of each browser. And real-world performance isn’t tested with artificial benchmarks.
Still, we’re looking for the best performing browsers, and if it’s only a numeric advantage seen in benchmarks, so be it. Here, then, are our results.
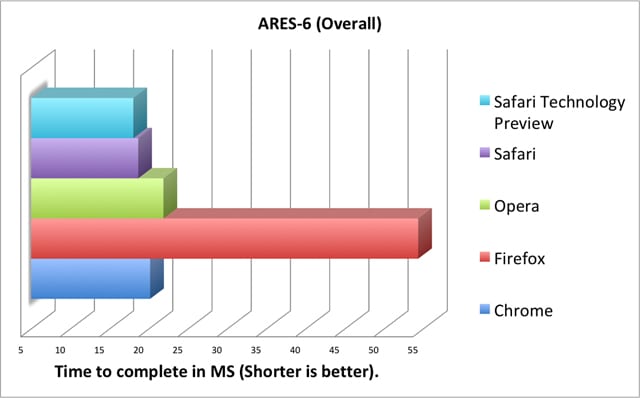
ARES-6
Results from ARES-6 are represented in the number of milliseconds it took to complete all tests in the series. The actual number reported is the geometric mean of all four tests through multiple iterations.
Once ARES completed the benchmark runs, Safari Technology Preview came out on top, with Safari coming in second, Chrome taking third, Opera just slightly behind in fourth, and Firefox coming in a distant fifth.

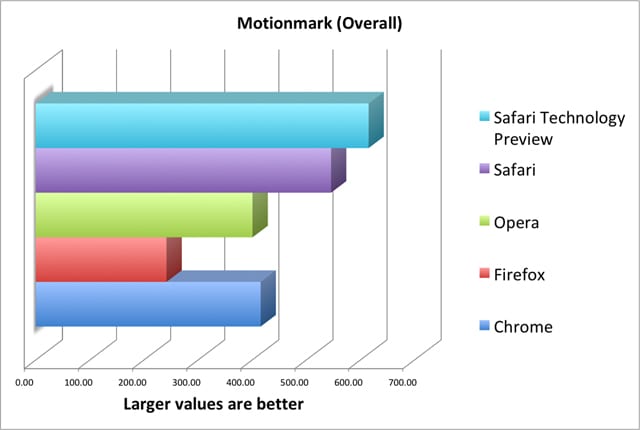
MotionMark
MotionMark is primarily a graphics-processing test, and measures how many graphical elements can be displayed at 60 frames per second before the browser fails to keep up with the graphical workload. There are nine separate tests, and the final result is the geometric mean of all of the tests.
The final results placed the browsers in the same finish as ARES-6: Safari Technology Preview, Safari, Chrome, Opera, and Firefox in a distant fifth place.

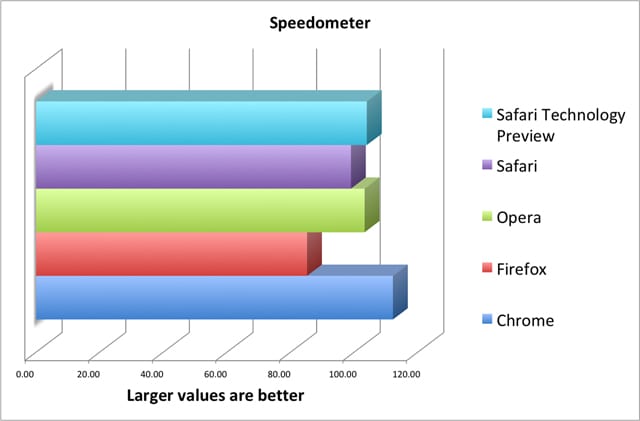
Speedometer
Most of Speedometer’s tests rely on the JavaScript engines DOM (Document Object Model) API to perform tasks typically seen in web apps. It also is dependent on how parts of a browser’s rendering engine performs (CSS styles, layout, etc.), making it a good, well-rounded test of a browser when used with web apps.
The results shifted the order of the browser finish, placing Chrome first, Safari Technology Preview second, Opera third, Safari fourth, and Firefox in a respectable fifth.

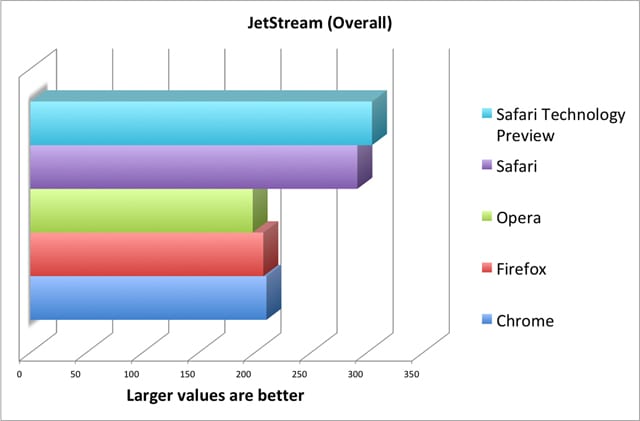
JetStream
JetStream tests the JavaScript engine in each browser with 38 different tests. JetStream divides the tests into two groups, measuring Latency and Throughput. The final results are the geometric mean of all of the tests.
The results saw a minor reorganization of the finish order, with Safari Technology Browser back on top, followed by Safari, Chrome, Firefox, and bringing up the rear, Opera.

What the Benchmark Results Mean
The first thing that I noticed in the results was Firefox’s lagging performance. I mentioned the last time we did a browser benchmark that Firefox needed to improve its performance to stay competitive with the other browsers.
Since then, Firefox has been upgrading its rendering engine with its newer Quantum technology. The Quantum technology is based on Servo, a new rendering system Firefox has planned for future releases. Quantum brings the most stable parts of Servo to Firefox today, which should result in better Firefox performance.
From our benchmark results, Firefox needs more of Servo to keep up and get ahead of the browser pack.
Safari, Chrome, and Opera all looked competitive in the browser benchmarks, indicating that each of the browser developers is putting in a great deal of effort to remain a top choice of users.
Safari Technology Preview was included in our benchmark tests primarily because the Rocket Yard recently included an article about using this beta browser, so we thought our readers would like to see how it performed against the other leading browsers.
All of the browsers in our tests performed well; all were able to complete the benchmarks. While the benchmark results show a wide range of performance between the browsers on some of the tests, it’s not clear to me that these results translate directly to real-world usage.
In the end, if you’re using any of these browsers as your primary way to experience the web, then you’re in good hands. However, there’s nothing wrong with installing all of these browsers, and taking each one for a spin. You may discover that the slow website you’ve been complaining about performs much better with a different browser.






When these reviews come out each year, I always find myself testing several of the browsers, each with the 3 or 4 add-ons I need and always come back to Firefox. I find in my real world Firefox is as fast as any of the other browsers and works on all the sites I need to use, which is not the case with Safari or chromium-based browsers (I prefer Vivaldi over Chrome).
You left off Vivaldi so you are not in fact reviewing the best Mac browsers. Vivaldi lets you move the address bar to the bottom where it belongs.
With all the hoop-lah about Chrome I am still not all that excited about using it. Why? Google. How deep is Chrome digging into places on your machine it has no business being in?
I do not much about browsers, but anytime I try to log in into my bank account with safari, I always have problems. Never with firefox
I use Safari mainly for it’s integration with the OS, but also use Opera for its built-in VPN. Both work just fine on my 2012 MBP running High Sierra. I have uninstalled anything and everything to do with Google due to privacy and tracking concerns. Duck Duck Go is a safe searching alternative to Google search.
When I worked in tech support, I would install 2 browsers on every new machine, as my default. Then when I gave a machine to a user, I’d tell them that if a web site doesn’t display right in their favorite browser to try the other browser, before calling me for two reasons:
1. If a web site works in one browser and not the other, then it is the web site programmer’s fault and I can’t fix that.
2. If they call me, the first thing I will do is try the other browser and if it works then I will tell them to use that browser on that site.
Personally, I use Safari most of the time because I can use the same bookmarks on my Mac Mini, iPad Mini, and iPhone 6+. I also use Firefox when troubleshooting and the TorBrowser (when researching medical conditions that I don’t want to later see ads about).
I would like to see a review of the privacy and security of thees browsers. IT professionals tell me to not install Chrome on any computers in our network because of security weaknesses. Firefox and Safari have many anti-tracking features, but I am unfamiliar with Opera and how secure it is.
Thanks for posting this. I’m one of those who employ different browsers for different tasks.
Just switched from Opera to FF as default because Opera seems to be having some development/update glitches of late. Also, finding FF’s containers add-on useful. Safari I use for reading and secure but otherwise troublesome sites. I don’t use Chrome but I do use Chromium from time for unrestricted browsing, i.e., the one browser with minimal active blocking and script controls. More or less open-source Chrome but without all the google updaters, daemons and other invasive bits.
This is all very intersting and helpful, but an analysis of these browsers security capabilities would be quite helpful. Having the browser report user history to its vendor, an inability of complicated process to block cookies in a reliable and automated manner, as well as the capacity to block tracking cookies seem essential and minimal.
Would love to see an appendix to these ratings providing the ease of security and confidentiality settings on these browsers.
Should have included Brave. I switched last year and have never looked back. Especially great when coupled with Duckduckgo to prevent unwanted ads and tracking
I tried recently. At first I thought it was ok. Sometime later maybe a week or two I try to open up a site and got some message that I was blocked. I’m not sure why but I could not get into several spots actually none that day. So I went to Safari and opened up the same URLs and no problem at all. I deleted the app
The one problem that I have had with Safari is that it doesn’t always perform the same as Chrome on some websites that are important to me such as my bank. Safari would not permit me to see menus (drop down) when Chrome did. I don’t know why but even Firefox allowed me to see the menus.
I mostly use safari but it does not always work with complex pages – then I use Firefox which has yet to have a problem. Perhaps I’ll give chrome a try.
I was a long-time Firefox user but I recently bailed on Firefox as it was eating up huge CPU resources on my MacBook Pro. Safari is far snappier and much less CPU intensive. These test results would confirm the wisdom of dropping Firefox.
Firefox has never hung on me, it has never crashed my machine, nor has it ever corrupted my stored security data. I cannot say the same for any of the other browsers out there.
I wish you could add Vivaldi to the comparisons… I use it on PC and Mac and I really like the functionality.
Safari kicks me out of websites (just because it thinks it’s being secure, which it isn’t). I can’t access my Yahoo account because Safari doesn’t think it’s secure enough. All this conjecture is just that. Don’t know who’s paying you, but Firefox is as good as any of these browsers and gives me far fewer problems than the rest.
I use all listed plus one that is not, Vivaldi
Great article. Thanks. I use Safari also for its great interface. For instance the Command F and Command G afterwards that highlights and moves across keywords.
Performance is also affected by the number of tabs and windows you have open. The number and kind of extensions you are using in each one can also have an impact. For instance, I use Safari with a number of content/ad blockers which cut down on the ads and popup windows I see. Presumably this speeds up performance, but I’m not sure of that. I use other browsers when Safari can’t run a video due to the content blockers I’m using. I was using Chrome a lot, but have backed off that due to Google’s tracking policies and general intrusiveness. So I’m back with Firefox, though Opera might be a better choice.