![]() Safari Technology Preview, often referred to as STP, is a web browser for the Mac. STP was designed as a testbed to evaluate new browser technology that Apple is considering using in future releases of Safari. Think of it as a public beta for the next generation of the Safari browser, but with a few important differences over conventional beta software.
Safari Technology Preview, often referred to as STP, is a web browser for the Mac. STP was designed as a testbed to evaluate new browser technology that Apple is considering using in future releases of Safari. Think of it as a public beta for the next generation of the Safari browser, but with a few important differences over conventional beta software.
First off, STP is amazingly stable, which is a pretty amazing thing to say for an app that is, at its heart, a framework for Apple to plug in modules to test out various concepts. At any time, STP may be running an updated version of WebKit, the rendering engine that powers Safari. It could also have a new or updated JavaScript engine, updated CSS technology, new features, developer tools, and security measures. With all these new or updated components, you would think STP would be prone to errors and crashes, but in actual use, Safari Technology Preview remains very stable, a testament to the developers and the testing process being used with this beta browser.
Second, frequent updates ensure that bugs, once found, are quickly fixed. Likewise, new technologies that are being developed are likely going to be first publicly seen in STP, at least for Mac users, and updated frequently with each STP release.
What Are STP’s Features?
A better question would be, what are the recent features since STP is updated so frequently. In the two most recent updates (STP 71 and STP 72), Safari Technology Preview has seen new additions to its list of experimental features:

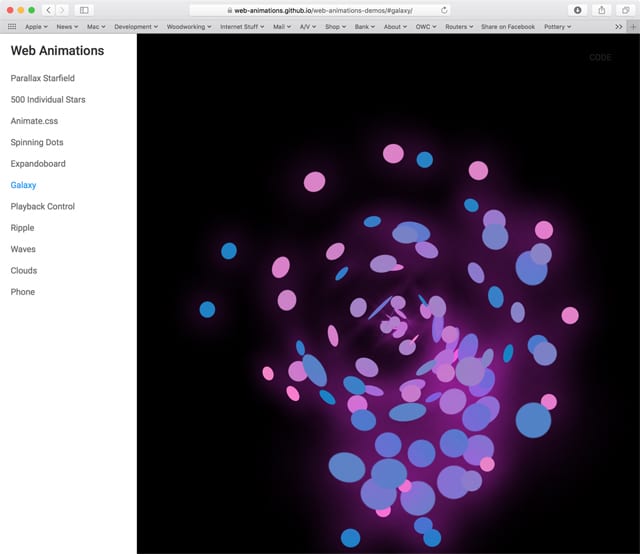
- Web animation: STP gained support for Web animation, part of the W3C standard. In addition, STP can translate older CSS animation to the newer and faster web animation standard.
- Web authentication using USB security devices: This set of programming APIs allows USB-based security devices to be used for authenticating login credentials. Apple is testing the Client-to-Authenticator protocol part of the FIDO2 standard that would allow a hardware key, in this case in the form of a USB stick, to be used in place of passwords as a login credential for web services.
- Dark Mode support: Safari gained support for Dark Mode in Mojave.
- WebGPU: A future standard, still being worked on, that allows a computer’s GPU to be used to accelerate rendering of both 2D and 3D graphics images within the browser.
- WebMetal: Similar to WebGPU but specific to the Metal-enabled GPUs used in some Macs (mostly 2012 and later models).
- WebRTC: Web Real-Time Communication is an open-source standard that allows audio and video communications to work within a web page using direct peer-to-peer communications.

Safari Technology Preview contains many additional features and capabilities, way too many to list here. You can discover more by stopping by the Safari Technology Preview developer’s page (developer membership is not required).
General features of STP include:
- It allows you to try out the latest web technology.
- If you’re a web developer, STP contains a wide collection of developer tools.
- Independent of the standard version of Safari, you can run STB and Safari side-by-side, with no interaction between them.
- STP Bug Reporter not only allows you to report bugs you encounter, but you can also make enhancement and feature requests.
Should I Use STP Over Other Browsers?
Yes. No. Maybe. It really depends on your needs and browsing habits. The Safari Technology Preview browser has the potential to be one of the fastest available browsers for the Mac, so if speed is an issue, you should definitely try out STP.

On the other hand, STP is a beta app, and while it is known to be very stable, that stability can change from version to version, as well as by which experimental features you enable. We’ll cover the Experimental Features menu a bit later; suffice it to say, the more features you enable, the less stable the browser could become. Remember, this is a beta app. If you use your Mac primarily in a mission-critical workflow, I advise staying away from any betas, including the Safari Technology Preview browser.
If you want to try out specific advanced web features, or you’re a web developer who needs modern, advanced developer tools, then STP may be a good candidate to add to your collection of browsers.
And since STP doesn’t interact with your other browsers, there’s no reason not to have it installed on your Mac just for those days when you want to fiddle around with an experimental web site or two.
How to Get, Install, and Update Safari Technology Preview
Getting the Safari Technology Preview browser is simple enough; just point your current web browser to the Apple Developer Safari Download page. You’ll find both the current beta version of Safari (developer membership required to download) and Safari Technology Preview (no membership needed) available for download. STP is usually available for the current version of the Mac OS as well as the previous version; make sure you choose the correct one for the version of the Mac OS you are using.
Safari Technology Preview will be downloaded to your Mac as a disk image (.dmg) file. Double-click or tap the SafariTechnologyPreview.dmg file to expand the image.
Once the image is open, you’ll find the Safari Technology Preview.pkg file inside. Double-click or tap the .pkg file to run the STP installer. Follow the onscreen instructions to complete the installation.
One of the key features of STP is how quickly it is updated. Updates can be found in the Software Update preference pane (macOS Mojave) or in the App Store under the Updates tab (macOS High Sierra). In either case, use the standard update process appropriate for your version of the Mac OS.
Using Safari Technology Preview
You can use STP as it is delivered to you, just like the Safari browser. In doing so, you’ll be working with the most recent version of Safari’s core technology. In most cases, this will be a newer version than what is available in the standard Safari browser.
But the real fun comes in the Experimental Features menu, where you can choose which new technologies you want to try out.

To access the Experimental Features menu, you must first enable the Develop menu.
Launch Safari Technology Preview, and select Preferences from the Safari menu.
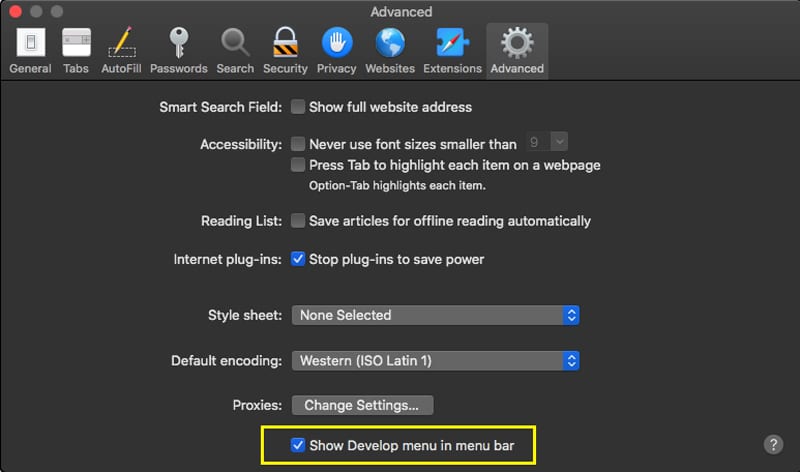
Select the Advanced tab in the toolbar.
Place a checkmark in the “Show Develop menu in menu bar” item.
You can close the preferences window.
The Develop menu will now be listed in the STP menu bar.
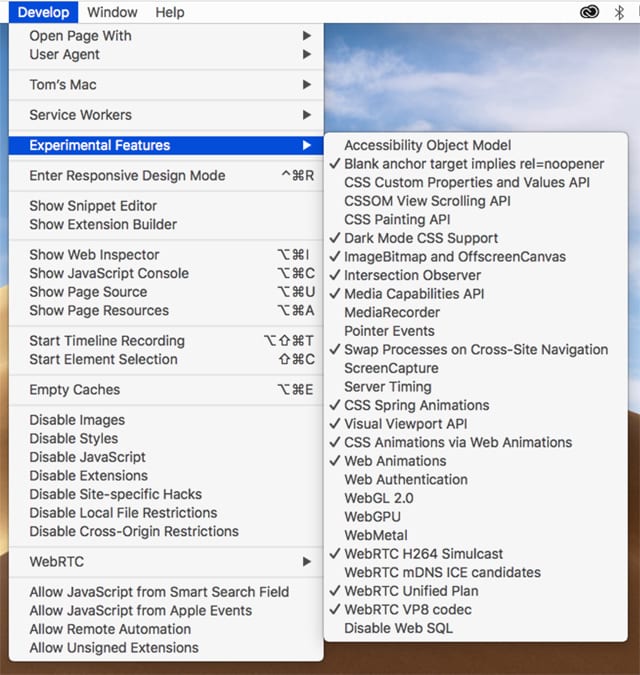
From the Safari Technology Preview menu bar, select Develop, Experimental Features.
A sub-menu will open, listing all the experimental features included with STP. You’ll notice some of the items listed have checkmarks next to them; these are features that Apple believes are stable enough to actively test. The items without a checkmark may be a bit more prone to crash. In some cases, Apple recommends only turning on these other experimental features when working with a website that deploys them.
Some of the experimental features are planned to be included in the next web standard, and there may already be sites up and running for testing out the feature set.

- WebGPU can be tested at WebGPU Prototypes and Demos.
- WebMetal has a few demos to try out at WebMetal demos.
- WebRTC demos are available from github.
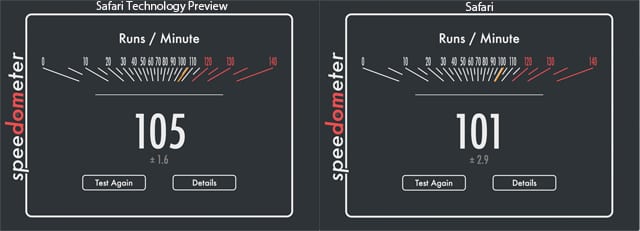
Besides the specific technology demos, you can also test the overall performance of STP, as well as any other browser you may be using, with one or more of these browser benchmarks: Browserbench.org
The four benchmarks listed are the same ones used by the developers of WebKit, the rendering engine used in Safari. If you try the benchmarks, you can post the results in the comments section, below.
The demos listed above are very basic, just enough to show what the technology can do. If you find more detailed examples or demos for any of the experimental features, please tell our other readers about them in the comments section, below.
Help Out With Bug Reports and Feature Enhancements
Safari Technology Preview includes access to the Apple developer bug reporter system. An Apple ID is required to use Bug Reporter, but you don’t need to be an Apple developer.
To access Bug Reporter, select Report an Issue from Safari Technology Preview’s Help menu.
Supply your Apple ID when requested.
The Bug Reporter tool will open.
Click or tap the Edit icon at the top of the page, then fill in the template provided. Be sure and mark the classification as either a bug or a suggestion.
Enjoy exploring Safari Technology Preview.